12:35 Как составить грамотное техзадание на разработку сайта | |
Помните закон Мерфи? Если вас могут понять неправильно, вас обязательно поймут неправильно. Это справедливо не только в общении между людьми, но и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую. В этом гайде я расскажу, что и зачем нужно писать в техзадании. Заодно покажу, как писать не надо, чтобы создание ТЗ не обернулось потраченным впустую временем. Статья будет полезна: Чтобы материал получился дельный, я собрал комментарии нескольких разработчиков, дизайнеров, проект-менеджеров и владельцев диджитал-студий. Самые ценные добавил в конец статьи. Поехали разбираться. Что такое техзадание и зачем оно нужноТехническое задание — это документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше все участники процесса понимают, каким он должен быть. А значит, растет шанс того, что все останутся довольны результатом. Главная цель технического задания: убедиться, что клиент и исполнитель правильно поняли друг друга.Пользы от технического задания много. Для каждой стороны она своя. Польза для клиента: Польза для исполнителя: Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции. Техзадание составляет исполнительВообще техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли. Читайте также: Как стать верстальщиком, или Почему азы верстки должны знать все Хорошее ТЗ всегда составляет исполнитель: проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец кафе или стоматологической клиники. Поэтому описывать проект придется ему. Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Збс, одобряю». Он тоже должен участвовать в процессе: Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку. Пишите однозначно и точноЭтот совет вытекает из главной цели техзадания — «Убедиться, что клиент и исполнитель правильно поняли друг друга». В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять. У каждого свои понятия красоты и современности. Посмотрите. Кто-то ведь посчитал этот дизайн красивым и разрешил использовать на своем сайте: 
То же самое — с невнятными формулировками, которые ничего сами по себе не значат: Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными: С формулировками разобрались, давайте пробежимся по структуре. Укажите общую информациюВсе члены команды должны правильно понимать, чем занимается компания и кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать в самом начале техзадания. А еще стоит указать цель сайта и описать его функционал в двух словах — чтобы не получить интернет-магазин вместо блога. Поясните сложные терминыПервое правило техзадания — оно должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка — владелица магазина детских игрушек — обязательно поясните их. Понятным языком, а не копипастой из «Википедии».  Опишите инструменты и требования к хостингу
Опишите инструменты и требования к хостингу
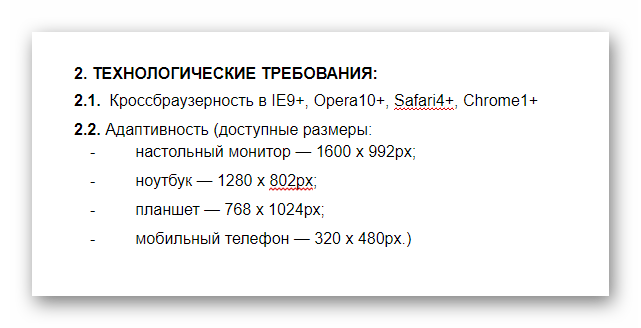
Представьте, что вы 2 месяца делали крутой сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс?! Я думал, вы сделаете на «Вордпрессе»!» Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP — а у клиента сервер на .NET. Читайте также: Какую CMS выбрать: руководство по выбору «движка» для сайта Перечислите требования к работе сайтаСайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы. 
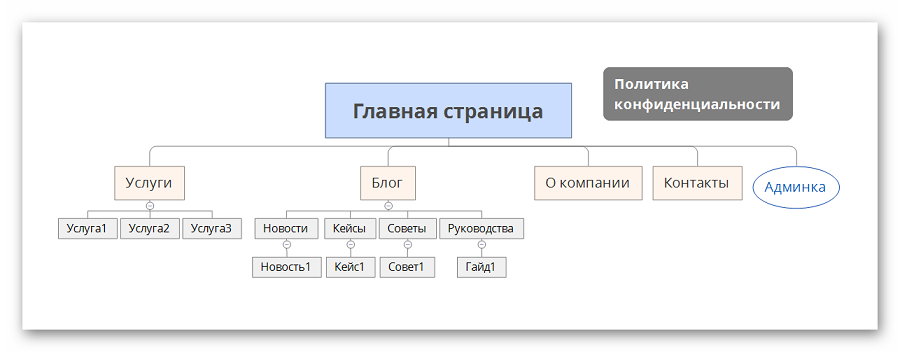
Сюда же напишите требования к скорости загрузки сайта, устойчивости к нагрузкам, защите от хакерских атак и подобным вещам. Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! Подробнее Укажите структуру сайтаДо начала отрисовки дизайна и верстки вам нужно согласовать с клиентом структуру сайта. Пообщайтесь с заказчиком, выясните, что ему надо. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти. Можно показать структуру списком, можно нарисовать блок-схему. Как вам удобнее. 
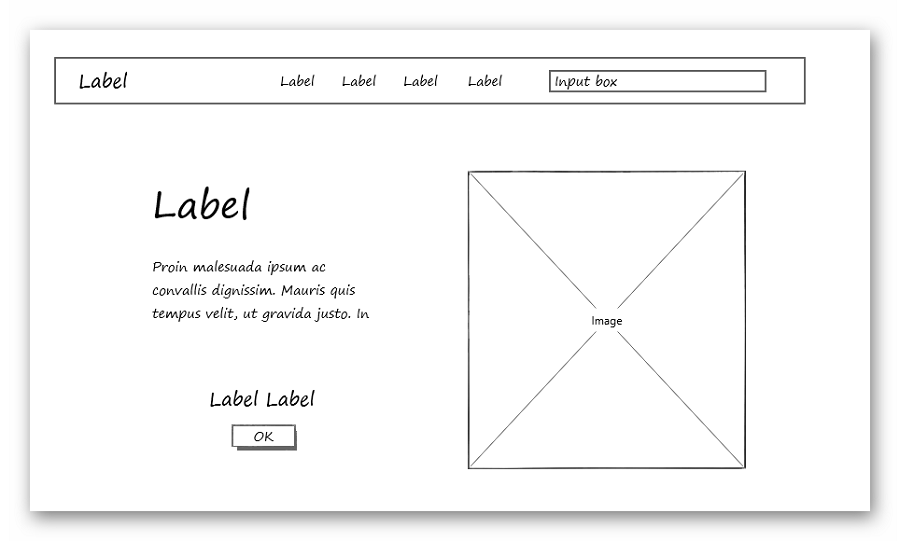
Это один из важнейших этапов работы на сайтом. Структура — это фундамент. Если она неудачная — сайт получится кривой. Объясните, что будет на каждой страницеКлиент должен понять, зачем нужна каждая страница и какие элементы на ней будут. Есть два способа это показать. Прототип — более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс его будущего сайта и говорит, что ему нравится, а что стоит изменить. 
Перечисление элементов — ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице, и что они делают.  Распишите сценарии использования сайта
Распишите сценарии использования сайта
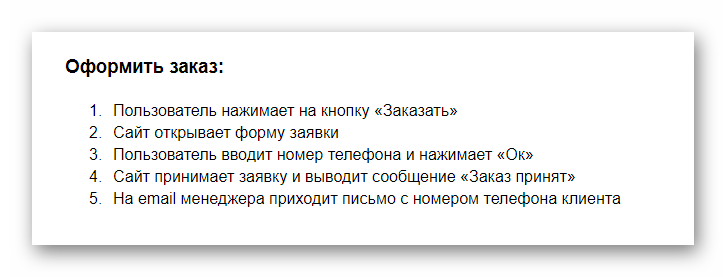
Если вы делаете какой-то нестандартный интерфейс, просто показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого отлично подходят сценарии. Схема сценария очень простая: 
Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут какие-то интерактивные сервисы — очень желательно. Подробнее о сценариях использования читайте в «Википедии». Определите, кто отвечает за контентОдни разработчики делают сайт сразу с контентом. Другие ставят рыбу. Третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить. 
Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «Качественный, интересный и продающий контент, полезный для целевой аудитории». Это мусор, он никому не нужен. Указать, что весь контент должен быть уникальный, — это полезно. Еще одна защита клиента от недобросовестных исполнителей. Опишите дизайн (если сможете)Как и в с случае с текстом, объективные критерии оценки дизайна придумать сложно. Если вы с клиентом договорились о цветовой гамме — напишите ее. Если у него есть брендбук, в котором прописаны шрифты, — укажите и их. Писать про красивый и современный дизайн не надо. Это ничего не значит, не имеет силы и вообще фу.  Вместо вывода: структура техзадания
Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы: Это конец той части, которую писал я. Но есть и другая — комментарии специалистов, которые помогали делать гайд. Почитайте, это тоже интересно. Комментарии разработчиковЯ пообщался с несколькими разработчиками, чтобы узнать, как они составляют техзадания. Передаю микрофон им. Аша Саакян, веб-дизайнер, фрилансер Техзадание должен писать менеджер проекта, тимлид или сам разработчик (если он фрилансер и работает один). Клиент не разбирается в сайтах — он не сможет учесть все важное. Я пишу ТЗ, чтобы оно было понятным для заказчика. Поясняю термины, описываю структуру, дизайн, функционал, используемые технологии. Часто прикладываю прототипы страниц, чтобы клиент понял, как будет выглядеть его сайт. Потом составляю отдельное задание для верстальщика — с техническими деталями и пояснениями, которые помогут в его работе. Чем сложнее задача, тем подробнее должно быть ТЗ. Когда я участвовала в больших проектах, я видела техзадания и на 30 страниц. Гурам Сипки, основатель диджитал-студии Udix Media В первую очередь ТЗ нужно клиенту — чтобы он понял, каким будет его сайт, и на что уходят деньги. Если что-то сделано не так — он может сослаться на ТЗ и попросить переделать. ТЗ составляет менеджер проекта после общения с клиентом и обсуждения задачи с дизайнером. Крупные заказчики часто просят очень подробные ТЗ, в которых описана каждая кнопка. Небольшие компании наоборот не любят дотошные документы на 100 страниц. Долго читать и легко упустить что-то важное. Чаще мы делаем лаконичные ТЗ на 10–15 страниц. Мы указываем: Последние 2 раздела — самые важные. Именно они обеспечивают понимание, какие будет сайт и как он будет работать. Очень важный момент — нельзя просто отдать техзадание разработчикам и надеяться, что они все сделают хорошо. ТЗ — это список требований к сайту, оно не может заменить общение. Важно убедиться, что каждый член команды понимает общую цель, а не просто выполняет задачи на потоке. Если что-то непонятно — надо объяснить, обсудить, дать подробные комментарии. Дмитрий Кузьмин, менеджер проектов Писать техзадание должен разработчик или менеджер проекта. Нужно указывать только конкретные завершенные формулировки, которые невозможно оспорить. И избегать оценочных прилагательных: красивый, эффективный и прочее. Если что-то не указано в ТЗ — надо или уточнить у клиента или реализовать на усмотрение разработчика. Но отдельно сообщаем об этом моменте клиенту. Это нужно обсудить заранее, а еще лучше прописать в конце техзадания. А еще нужно нарисовать примерные эскизы того, что должно получиться. С подробными комментариями. Александр Курочкин, основатель студии Etalon Idea Техзадание есть всегда, без него не бывает работы. «Мне нужен интернет-магазин» — это уже техзадание. Проблема в том, что это очень расплывчатое ТЗ, оно не дает практически никакого понимания. Задача проект-менеджера — собрать всю необходимую информацию, продумать решение, создать сайт у себя в голове. А потом описать его в документе. Фактически, ТЗ — это уже полпути к готовому продукту. Техзадание — это эталон, с которым вы и ваши клиенты будете сравнивать сайт. Оно нужно всем: С сайтом-визиткой или магазином все просто. На нем вряд ли будет что-то новое, поэтому оценить его стоимость легко еще на этапе обсуждения. Если мы делаем что-то подобное, то можем обойтись вообще без ТЗ. Обсудили задачу, написали формальность в договоре, сделали. Все довольны. Если клиенту нужен сложный продукт, никто не сможет сходу оценить сроки и стоимость. Сначала надо разобраться, что именно нужно. Затем, как все будет работать. Потом прикинуть, как это сделать. И только после этого станет ясно, сколько человекочасов уйдет на реализацию. В ТЗ мы указываем: Мой совет читателям — в первую очередь наладьте коммуникацию. Если члены команды не могут понять друг друга и клиента — никакое техзадание вам не поможет. Юрий Кетов, фронтенд-разработчик, фрилансер Я не люблю работать по ТЗ. Большинство ТЗ, которые я видел, чрезмерно громоздки и неэффективны. Для меня идеальна ситуация, когда клиент в одном абзаце формулирует задачу сайта и контекст, в котором он будет использоваться. Например, так: Сайт для Кукольного театра. Задача — рассказать посетителям о театре и репертуаре, предоставить возможность заказать билет онлайн. В этом случае для меня главное — референсы. Я посмотрю, что сделали в этом тематике Студия Лебедева, Nimax, RedCollar, ONY, Сибирикс и еще примерно 10 компаний, выберу 2-3 наиболее удачных проекта, согласую с клиентом и буду ориентироваться на них. Или так: Промостраница для продажи хны для биотатуажа. Здесь главное сделать сайт, с помощью которого можно достигнуть нужных KPI. Смотрим, какие сайты делают IT-Agency и Convert Monster и делаем также, не надо ничего изобретать. Чем больше контента дает клиент, тем лучше. Если вы дадите мне 1000 фотографий, 20 видео, 50 страниц текста — супер. Я сам все отфильтрую и выберу то, что нужно. Я немного утрирую, но, в общем, это так. Чем больше контента на входе, тем лучше, но оставьте за мной право выбирать. Александр Белов, проект-менеджер «Текстерры» Техническое задание нужно любому проекту. В каждом ТЗ обязательно должны быть указаны: Клиент должен четко представлять свой сайт в законченном варианте, его внешний вид и дальнейшую стратегию развития. Техническое задание не должно указывать разработчикам «как им делать, что делать и какой код вставить» — это в корне неправильно. В общих чертах, нужно описывать какой сайт должен быть, а не как его делать. Это необходимо учитывать как минимум потому, что заказчик, чаще всего, не обладает должной экспертизой. Что касается подхода, то мы всегда прислушиваемся к мнению клиента, но бывают моменты, когда понимаем, что так делать не стоит. В этом случае стараемся переубедить заказчика, опираясь на экспертные данные. В целом мы приветствуем любое видение клиентов. Как мы готовим техзадание: | |
|
| |
| Всего комментариев: 0 | |